Rome is a new contender to compete with Prettier and eslint, combined. It's fast and its suggestions are much easier to understand.
I have a project that uses .js, .ts, and .tsx files. At first, I thought, I'd just use rome to do formatting but the linter part was feeling nice as I was experimenting so I thought I'd kill two birds with one stone.
Things that worked well
It is fast
My little project only has 28 files, but time rome check lib scripts components *.ts consistently takes 0.08 seconds.
The CLI looks great
You get this nice prompt after running npx rome init the first time:
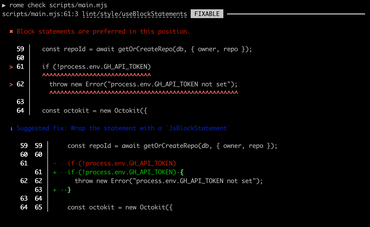
Suggestions just look great
Easy to understand and needs no explanation because the suggested fix tells a story that means it's immediately easy to understand what the warning is trying to say.
It is smaller
If I run npx create-next-app@latest, say yes to Eslint, and then run npm I -D prettier, the node_modules becomes 275.3 MiB.
Whereas if I run npx create-next-app@latest, say no to Eslint, and then run npm I -D rome, the node_modules becomes 200.4 MiB.
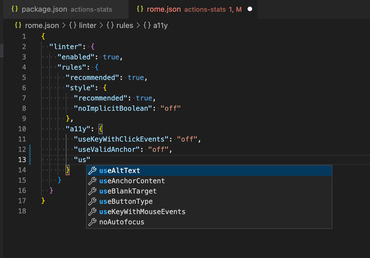
Editing the rome.json's JSON schema works in VS Code
I don't know how this magically worked, but I'm guessing it just does when you install the Rome VS Code extension. Neat with autocomplete!
Things that didn't work so well
Almost all things that I'm going to "complain" about is down to usability. I might look back at this in a year (or tomorrow!) and laugh at myself for being dim, but it nevertheless was part of my experience so it's worth pointing out.
Lint, check, or format?
It's confusing what is what. If lint means checking without modifying, what is check then? I'm guessing rome format means run the lint but with permission to edit my files.
What is rome format compared to rome check --apply then??
I guess rome check --apply doesn't just complain but actually applies the things it spots. So what is rome check --apply-suggested?? (if you're reading this and feel eager to educate me with a comment, please do, but I'm trying to point out that it's not user-friendly)
How do I specify wildcards?
Unfortunately, in this project, not all files are in one single directory (e.g. rome check src/ is not an option). How do I specify a wildcard expression?
▶ rome check *.ts
Checked 3 files in 942µs
Cool, but how do I do all .ts files throughout the project?
▶ rome check "**/*.ts"
**/*.ts internalError/io ━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
✖ No such file or directory (os error 2)
Checked 0 files in 66µs
Clearly, it's not this:
▶ rome check **/*.ts
...
The number of diagnostics exceeds the number allowed by Rome.
Diagnostics not shown: 1018.
Checked 2534 files in 1387ms
Skipped 1 files
Error: errors where emitted while running checks
...because bash will include all the files from node_modules/**/*.ts.
In the end, I ended up with this (in my package.json):
"scripts": {
"code:lint": "rome check lib scripts components *.ts",
...
There's no documentation about how to ignore certain rules
Yes, I can contribute this back to the documentation, but today's not the day to do that.
It took me a long time to find out how to disable certain rules (in the rome.json file) and finally I landed on this:
{
"linter": {
"enabled": true,
"rules": {
"recommended": true,
"style": {
"recommended": true,
"noImplicitBoolean": "off"
},
"a11y": {
"useKeyWithClickEvents": "off",
"useValidAnchor": "warn"
}
}
}
}
Much better than having to write inline code comments with the source files themselves.
However, it's still not clear to me what "recommended": true means. Is it shorthand for listing all the default rules all set to true? If I remove that, are no rules activated?
The rome.json file is JSON
JSON is cool for many things, but writing comments is not one of them.
For example, I don't know what would be better, Yaml or Toml, but it would be nice to write something like:
"a11y": {
# Disabled because of issue #1234
# Consider putting this back in December after the refactor launch
"useKeyWithClickEvents": "off",
Nextjs and rome needs to talk
When create-react-app first came onto the scene, the coolest thing was the zero-config webpack. But, if you remember, it also came with a really nice zero-config eslint configuration for React apps. It would even print warnings when the dev server was running. Now it's many years later and good linting config is something you depend/rely on in a framework. Like it or not, there are specific things in Nextjs that is exclusive to that framework. It's obviously not an easy people-problem to solve but it would be nice if Nextjs and rome could be best friends so you get all the good linting ideas from the code Nextjs framework but all done using rome instead.



Comments
I had pretty much the same hurdles when trying out Rome recently. My two cents about the "Things that didn't work so well
"
1) Lint, check, or format?
There is no `lint` command. Here is a mapping:
format => rome format <INPUTS...>
lint => rome check <INPUTS...>
lint:fix => rome check <INPUTS...> --apply-suggested
2) How do I specify wildcards?
This one is something I struggled with, and even though on the docs it stands "A list of Unix shell style patterns." When I tried to define my glob pattern based on this (https://globster.xyz/) it didn't work as expected. So I ended up with defining "rome check ./packages/react-**/" to target all the files inside `/packages/react-icons` and `/packages/react-components` folders with the following config for defining ignore patter inside rome.json: Docs (https://docs.rome.tools/configuration/#filesignore)
```
"files": {
"ignore": [
"*/node_modules/**",
"*/dist/**",
"./packages/docs/**",
]
}
```
https://docs.rome.tools/configuration/#filesignore
3) There's no documentation about how to ignore certain rules
Probably there wasn't docs written about it at the time of writing this post, but for newcomers - here is a link to the docs section about it: https://docs.rome.tools/linter/#ignoring-code
4) The rome.json file is JSON
Exactly. I also wanted to to the same but unfortunately I needed to put comments somewhere else (README.md or similar)
And one more thing, apart from the speed gain, the biggest impact of using rome is that I replaced 15 dependecies (eslint, prettier and its plugins/configs) with just one :)