My name is Peter Bengtsson and I'm a web developer. This is my personal blog.
- Born and raised in Sweden for two decades
- Studied and lived in London, England for one decade
- Moved to Californa, then South Carolina for the last decade
I work at Capital Rx as a full-stack developer. Prior to that GitHub, MDN Web Docs and Mozilla.
The The Mycelium Network Podcast did an interview with me in August 2022. Link to episode on Apple and Spotify.
Almost all of my work is Open Source and available on my GitHub account including this site itself: front-end, back-end.
A web app to turn a video file into screenshots without a server. You select a video file from your computer and it extracts screenshots from various time points of the video. It all happens locally in your browser and there's no uploading to a server.
Blog post about it here.
Spot the Difference is a web app where you're shown two snippets of code and then you're supposed to find the one difference. If you get it right, you get showered in confetti.
Blog post about it here.
You Should Watch is a mobile-friendly web app for remembering and sharing movies and TV shows you should watch. Like a to-do list to open when you finally sit down with the remote in your hand.
Blog post about it here. Blog post about the technology used.
A web app where you bring your own data. Where the data is a repository of Markdown files. Then, you can query all of this Markdown data with SQL queries. Screenhots in the README.
Blog post about it here.
A grocery shopping and meal planning app. Built in Preact on the Firebase platform.
It's built specifically as mobile web app with service workers and server-side rendered pages for optimal web performance.
Blog post about it here.
WebSockets are promising because the connection is kept open so that sending new data has lower overheads than a regular XHR request. This app is a demo/playground to really test this in a production-grade setting. You can run your own test from your location and it will effectively give you an insight into the latency vs. overheads balance.
This is the full blog post about the experiment. The code github.com/peterbe/sockshootout2019 is a mix of React, Tornado, and Django.
minimalcss is Node app that can analyze a URL and extract the minimal CSS needed for a first render (with JavaScript executed) and this is a web app that allows you to test it in a browser by simply typing in a URL. The front-end is a single-page React app that sends the URL into a minimalcss-server and then displays the results with some graphs.
Everybody has to make a todo list app. This is my take. I wanted to build something exactly like I want/need it.
The data is stored in IndexedDB using kinto.js and for remote storage I run a Kinto server on my personal server. The authentication is done with auth0js and the front end is React and MobX.
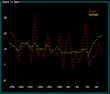
A fun little Node script that uses puppeteer to open https://fast.com in a headless browser, extracts your current broadband speed and then draws an ASCII graph of the measurements plus a rolling average.
This is a real project, solving a real problem, but the code is a hack built in a day (plus some paperwork to clean it up and put it on npmjs.com)
This started as me trying to figure out how much contentmy preferred podcasts require me to listen to to keep up and not fall behind. Later I structured it with a real database and a web app to display it. Then in early 2017 I re-wrote the front-end entirely in React and added Elasticsearch on the back-end for better search.
The front-end code is here and the back-end code is here. Blogged about how it was built too.
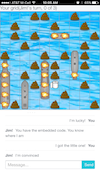
A mobile web game app where you play battleships against friends. With the silly name, iconography and sounds. The first prototype of this is simply a website but styled specifically for mobile use using Bulma.
You can either play against the computer, against a friend asynchronously or against a friend in real-time.
The front-end is written in ReactJS and the real-time traffic is handled partly in Django with Fanout.io to handle the WebSockets.
Next step is to try to submit this to the Apple App Store and see if they appreciate the name of the app.
A GitHub Webhook receiver app that sends an email to certain people when a git commit comes in that contains the trigger word headsup:. More extended blog post here and code on GitHub.
The back end is written in Django, the front-end written in React and it uses GitHub as an OAuth provider.
You enter the GitHub URL to a project and for each deployment target (e.g. "dev", "stage", "production") you enter a URL that points to a file that contains the git sha that is deployed there. Then you get an overview of what git commits been and not been deployed across those deployments. For example. Written in Flask.
A webapp that makes it possible to test the popular premailer python librarywhich you use to prepare HTML for being sent as HTML emails. This site uses Falcon for the server and AngularJS for the front-end. The client-side build system uses Lineman.js.
An autocomplete widget where you put some CSS and JS on your site and let autcompeter.com host the data. The server is written in Go and the Javascript is pure without any dependency on a framework. Code on GitHub.
It started when I was optimizing a website whose HTML files were massive. Clearly the HTML contained too many DOM nodes. But where are these big clusters of nodes?! HTML Tree takes a URL, converts it to a tree in JSON which when combined with a D3 collapsible tree becomes easier to navigate. Code on GitHub.
Using your network panel in your browser Web Console you can track how incredibly many requests many sites depend on. But, to find out how many different domains that spans you have to manually count each unique domain. Or use this tool.
What this proves is that DNS is still incredibly important for web performance. Blogged about it here and the relevant Node code is here.
This is a mashup using the GitHub API to make a dashboard over all open Pull Requests on a GitHub project. It's a Flask backend for doing proxy caching of requests and an AngularJS front end. I blogged about it in more detail and the code is available on GitHub.
Buggy is a singe-page webapp that relies entirely on the Bugzilla native REST API. The app is entirely client side and written in AngularJS and is entirely served from a CDN. I have blogged about it in more detail on my blog and the code is available on GitHub.
Makes it possible for you to "crowdfund" your presents. Integrates with Amazon.com™'s Wish List functionality mashed with Balanced Payments. My first side-project with a full and real payment solution. Code written in Django with PostgreSQL.
This app combined Leaflet with Filepicker.io with Amazon S3 to let you upload massive pictures and draw annotations on them to be able to zoom in, pan and share specific regions without having to download the whole image. And it works great on mobile too!
All the code is open source and available here and it's a Tornado app that relies very heavily on RQ.
If you haven't already done so, check out my new game: Around The World which is my spare time project. You can read more about it here but the best thing is to just start playing and see if you like it.
It's for spotting out-of-state license plates in the US and tick them off on your smartphone.
This is a work in progress project. I have blogged out it first here and then here about the update. It's an ongoing project to try to build real mobile native apps from HTML and Javascript.
This is also my first ever project that actually uses Facebook's API to facilitate wall posts from the app.
The source code is here and it's a bit of a mess because it's after all just an ongoing experiment.
It started as a Bookmarklet so that when you're visiting twitter.com it appends, for each user you follow, whether they also follow you. Later, the most useful feature was the /everybody page where everyone you follow is split half between those who follow you and those that are too cool for you.
blogged about it here and source code is here.
In 2012 I re-wrote this site from scratch. Being very fast was important to me and I've blogged about how I made the server-side andclient-side fast.
The code to this site is open source and the source code is here.
This is a full HTML5 calendar. It's fast and simple and has a practical API.
I've blogged about it here and source code is here.
This is a supporting site for the Tornado Web Server project. It uses the GitHub API for authentication and for pulling down gists automatically.
The hosting of this project is actually done by a fellow Tornado contributor called Felinx Lee.
Blogged about it here and source code is here.
My first real-time web game. The game is that you get paired up with another random player and you have to answer quiz questions as fast and accurate as possible. My first web app that let's Facebook, Twitter, Google, Persona all take care of the authentication.
I first blogged about it here when it was launched and here are the slides which I later presented at PyCon UK 2011.
Crosstips first started as an experiment to do localization in Django. This was also my first ever non-English project.
Not long after, I prepared the English (American and British) version and a friend helped me translate the French version too.
Source code available here and I've blogged about various aspects of it here.
Using the recently published API from Transport from London I put together a Google Maps mashup that plots all the central London traffic cameras so you can easily see if your particular road is congested. This was my first project using client-side Geolocation.
Blogged about it here and the source code is here.
This was my first pure mobile web site. It's for my Fujian White Crane Kung Fu Club that I trained with when I lived in London. This site uses a remote database connection and is heavily cached. It's built taylor made for mobile as it goes straight to the basic details you need.
I originally built it because I kept forgetting when various classes started and looking it up on a slow 3G connection was a pain.
The code is here and I blogged about when this was my first site to get 100 points on YSlow!.