In 2014 I tried out an experiment to "Aggressively prefetching everything you might click". It was received with mixed reviews. Today, 4 years later, I stand by that experiment/solution and I even like it so much that I've decided to extend it.
How it works
The gist of the solution is that if you mouse hover over an internal link, with a 200ms delay, an XHR request is made to that URL as a simple GET. Suppose the XHR finishes loading in, say 300ms, and you eventually click the link, by the time it tries to load it, it loads it straight from your browser cache. You get that "instant load" feel and it makes navigating the site more enjoyable. Suppose that you're really fast with your mouse/trackpad and you click the link faster than 500ms (but slower than 200ms) the XHR request gets automatically cancelled by the browser. When your browser loads the new page, it basically has to start from scratch. No harm done. Just not as fast.
Sure, there is a chance that you hover over a link, and stay hovering for more than 200ms but then decide to not click on it. Then the XHR preload was a waste of resources.
But!! If you even have a mouse cursor, the chances that you're on a WiFi connected laptop.
None of this "kicks in" when you're on a mobile device. The onMouseOver event won't trigger. And, I dare to say that only on mobile devices does it strongly matter to reduce the stuff the client has to download. So what's the harm of forcing your laptop to download a couple of extra kilobytes? If you hover over the link, the chances are, after all, that you will click the link.
Even more aggressive
Today I decided to step it up even more. Now, after the HTML has been downloaded, the HTML downloaded is scanned with a regular expression for image URLs that sit on my CDN (where I host all images with far-future cache headers). The first 5 image URLs are preloaded so that when you eventually make that link click, not only is the page load instant, but most images are too.
What do you think? Too aggressive or genius?

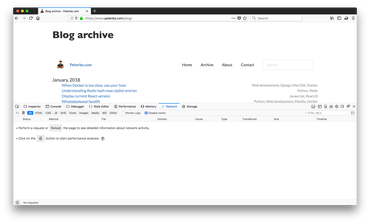
Before hovering over the "About" link

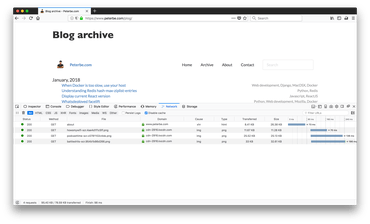
After hovering over the "About" link
Now, if I go ahead and make the click, the HTML load will be instant and the first 3 images will be instant too.
Show me the code!
It ain't pretty but it works: prefetcher.js
Yes, it's jQuery and I'm OK with that. Yes, the CDN domain name is hardcoded and if this was a work project I'd never do that. Heck, the ultimate reason I'm blogging about this is ultimately to share/teach. When you build something similar you can do it more robustly.
Comments
Why not generate real=prefetch headers for those images? It’d start loading before the JavaScript has evaluated, allows CDNs to start streaming those files before the browser requests them, and allows the browser to decide not to load them if it’s on a restricted data plan or has image loading disabled.
Which images? The idea here is that you load one page. And perhaps you go to another, of maaaany choices, page later.
If I knew (somewhat confidently) which page you're going to go to next, I can prefetch them with various headers and stuff. But I don't know which page you're going to go to. On this page, for example, there are about 10 pages you could go to that has images. The mouse hover the only chance I get as a clue to know which page you might want to go to next.