From the It-Depends-on-What-You're-Building department.
As a web developer you have a job:
- Display a certain amount of database data on the screen
- Do it as fast as possible
The first point is these days easily taken care of with the likes of Django or Rails which makes it über easy to write queries that you then use in templates to generate the HTML and voila you have a web page.
The second point is taken care of with a myriad of techniques. It's almost a paradox. The fastest way to render something on the screen is to generate everything on the server and send it wholesome. It means the browser can very quickly (and boosted by GPU) render something on the screen. But if you have a lot of data that needs to be displayed it's often better to send just a little bit of HTML and then let some Javascript kick in and take care of extracting the rest of the information using AJAX.
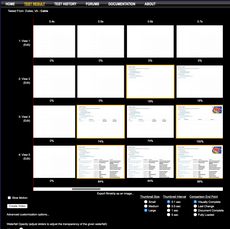
Here I have prepared three different versions of ways to display a bunch of information on the screen:
https://www.peterbe.com/ajaxornot/

What you should note and take away from this little experimental playground:
-
All server-side work is done in Django but it's served straight out of memcache so it should be fast server-side.
-
The content is NOT important. It's just a list of blog posts and their categories and keywords.
-
To make it somewhat realistic, each version needs to 1) display a JPG and 2) have a Javascript onclick event that throws a
confirm()dialog box. -
The AngularJS version loads significantly slower but it's not because AngularJS is slow, but because it's able to do so much more later. Loading a Javascript framework is like an investment. Big cost upfront and small cost later when you need more magic to happen without having a complete server refresh.
-
View 1, 2 and 3 are all three imperfect versions but they illustrate the three major groups of solving the problem stated at the top of this blog post. The other views are attempts of optimizations.
-
Clearly the "visually fastest" version is the optimization version 5 which is a fork of version 2 which loads, on the server-side, everything that is above the fold and then take care of the content below the fold with AJAX.
See this visual comparison -
Optimization version 4 was a silly optimization. It depends on the fact that JSON is more "compact" than HTML. When you Gzip the content, the difference in size doesn't matter anymore. However, it's an interesting technique because it means you can do all business logic rendering stuff in one language without having to depend on AJAX.
-
Open the various versions in your browser and try to "feel" how pages the load. Ask your inner gutteral heart which version you prefer; do you prefer a completely blank screen and a browser loading spinner or do you prefer to see some skeleton structure first whilst waiting for the bulk content comes in?
-
See this as a basis of thoughts and demonstration. Remember the very first sentence in this blog post.
Comments
Thank you, this was super useful . I usually work with Flask, and I always have the same concerns.