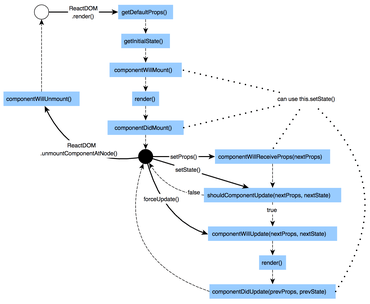
I don't know who made this flowchart originally, but whoever you are: Thank you!
At this point, in my React learning I think I've memorized much of this but it's taken me a lot of time and having to dig up the documentation again. (Also, not to mention the number of times I've typo'ed componentWillReciveProps and componentWillRecevieProps etc.)
Remember this; You don't need to know all of these by heart to be good at React. In fact, there's several of these that I almost never use.
UPDATE
The above link is dead. Use this blog post instead.
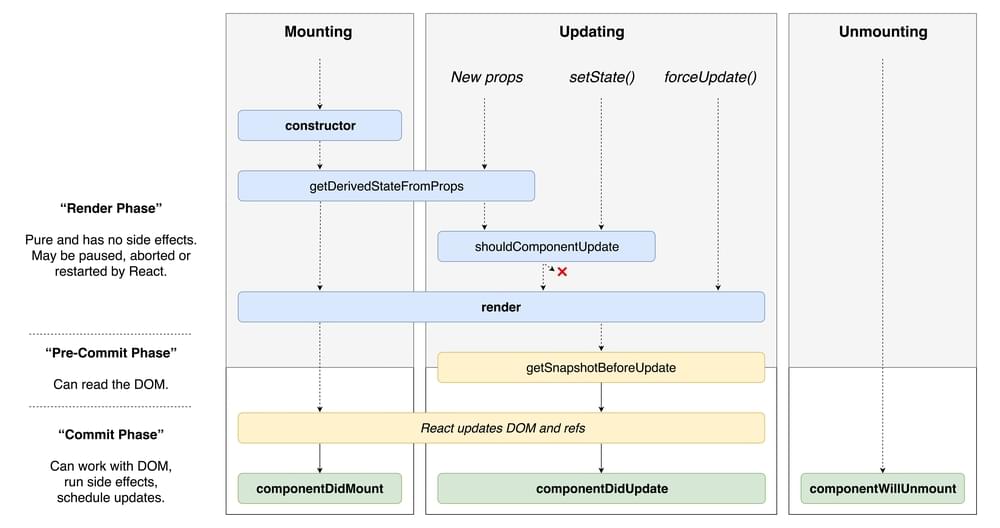
UPDATE April 2018
Here's an even better one from @dan_abramov:


Comments
Yeah! Dan Abramov's schema is way better and cristal clear! Thank you.