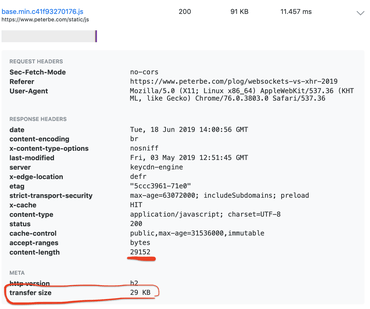
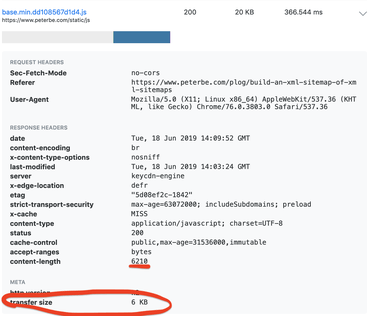
tl;dr; The main JavaScript bundle goes from 29KB to 6KB by switching from JQuery to Cash. Both with Brotli compression.
In Web Performance, every byte counts. Downloading less stuff means faster network operations but for JavaScript it also means less to parse and execute. This site used use JQuery 3.4.1 but now uses Cash 4.1.2. It requires some changes to how you use $ and most noticeable is the lack of animations and $.ajax.
I still stand by the $ function. It's great when you have a regular (static) website that isn't a single page app but still needs a little bit of interactive JavaScript functionality. On this site, I use it for making the commenting work and some various navigation/header stuff.
Switching to Cash means you have to stop doing things like $.getJSON() and $('.classname').fadeIn(400) which, in a sense, gives Cash an unfair advantage because those bits take up a large portion of the bundle size. Yes, there is a custom build of jQuery without those but check out this size comparison:
| Bundle | Uncompressed (bytes) | Gzipped (bytes) |
|---|---|---|
| jQuery 3.4.1 | 88,145 | 30,739 |
| jQuery 3.4.1 Slim | 71,037 | 24,403 |
| Cash 4.1.2 | 14,818 | 5,167 |
I still needed a fadeIn function, which I was relying on from jQuery, but to remedy that I just copied one of these from youmightnotneedjquery.com. It would be better to not do that an use a CSS transform instead but, well, I'm only human.
Another thing you'll need to replace is to switch from $.ajax to fetch but there are good polyfills but I haven't bothered with polyfills because the tiny percentage of visitors I have, without fetch support still get a working site but can't post comments.
I was contemplating doing what GitHub did in 2018 which was to replace jQuery with real vanilla JavaScript code but it didn't seem worth it now that Cash is only 5KB (gzipped) and it's an actively maintained project too.


Comments
Cool, I'm the maintainer of Cash and I'm happy to read articles such as this one :)
If you want to push this even further you may be able to partially compile your own version of Cash which contains only the methods you're actually using. This isn't particularly well documented, and it take some manually fiddling with the configuration, but read this out if this sounds interesting to you: https://github.com/kenwheeler/cash/blob/master/docs/partial_builds.md
IMHO switching to vanilla JS is an anti-pattern unless you really need very few helper methods.
You deserve the praise that comes from the result.
I'll have to check out those custom build instructions, when I'm not on my phone, but it certainly makes me scared of the complexity-over-time.
Why do you say that vanilla JS is an anti-pattern?
Next time I try vanilla JS I think I'll try out Bliss.js and see how that feels.
> Why do you say that vanilla JS is an anti-pattern?
I wrote a bit about this here: https://news.ycombinator.com/item?id=19535940
The TL;DR is that there are too many details to take care of, and unless you really need just a few methods out of jQuery it isn't worth the risk and your time to reinvent the wheel, it's probably better to just use something like Cash.
unfortunately, while Cash is maintained and peddled as a jquery replacement/alternative, the maintainer says that mimicking frequently used jquery features is NOT a goal. So there's a lot of work to do yourself